
MIMO
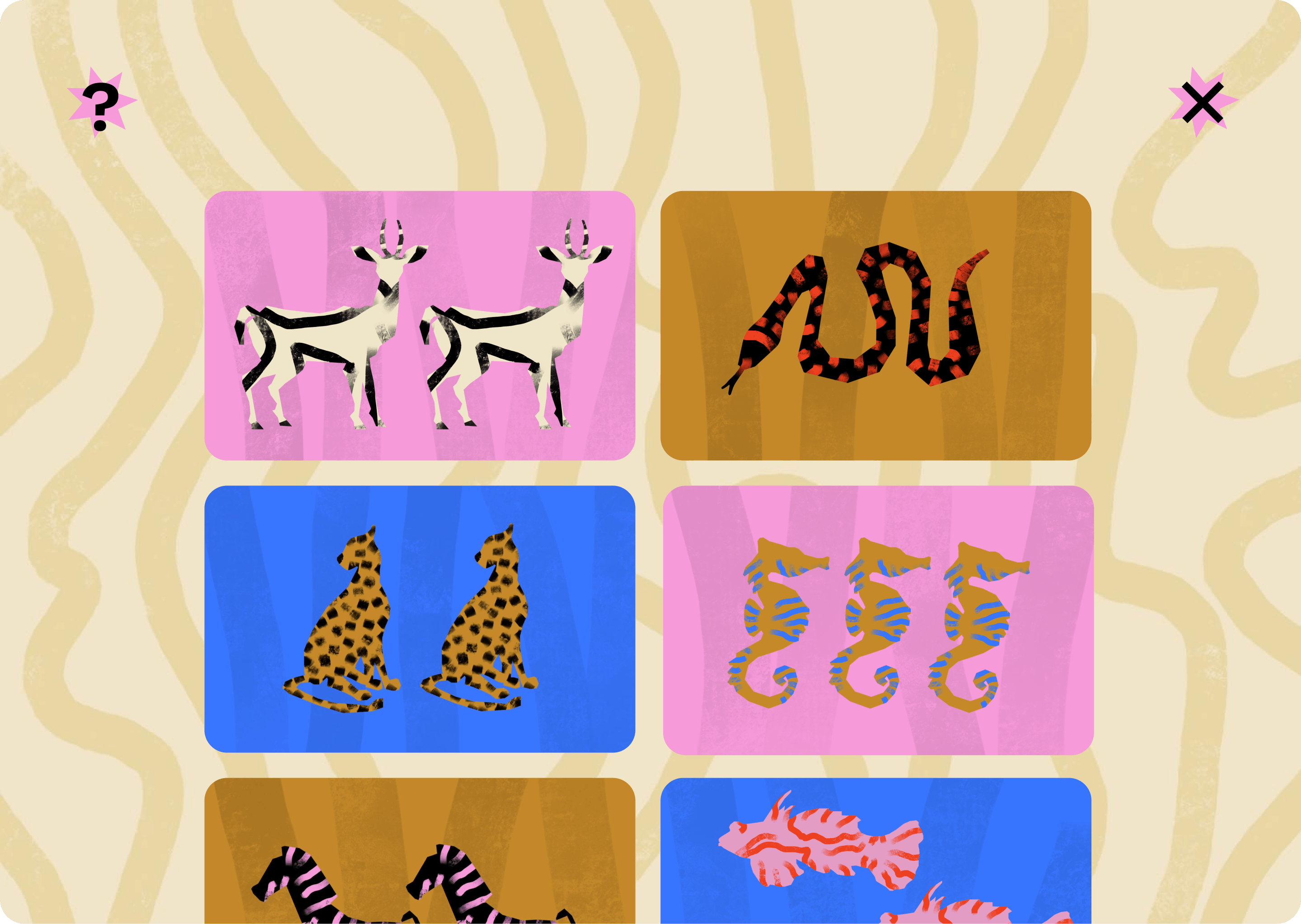
Shuffle, flip one card, flip another... boom, it's a match. Translate the rules of this funky memory challenge into flawless JS logic and you'll have yourself a great game that you'll never get tired of showing off.
Don’t miss out
What's included

01_
Designs
Professional Figma design files with all the layers ready to inspect and re-create in code
02_
Responsive layouts
Designs come in 3 sizes - mobile, tablet and desktop - so you can make your code adapt to different devices just as the designer intended
03_
Assets
All the images and icons you'll need, ready to download and use in your project
04_
The style guide
A useful reference with all the colours, fonts and branding rules you'll want to follow for a pixel-perfect rendition
05_
The Task List
A detailed 'to do' list packed with professional tips and best practices to help you along the way. We've broken down the build into different stages and tasks for you, so you can take it one step at a time and be sure you've thought of everything.
06_
The community
Full access to the CodeCaravan project channel on Discord where you can ask questions and discuss the project with fellow coders.
Code reviews
We're excited to soon be releasing the option to get a personalised code review from a professional developer who will comment on your progress, give you pointers if you're stuck, and advise on best practices and possible improvements. Watch this space!
What you need
- _
The Figma design app - it’s free!
- _
A code editor (we love Visual Studio Code)
- _
What you don't need
- _
Design skills. We’ve done all that for you. You’ll only use Figma to work with the finished designs and to inspect design values (like spacing and fonts) which you’ll use in your code, just like the pros do.

Build this stylish game and practise:
State management
Keep track of the player's points as they progress through the game
Randomising options
Shuffle the cards for each game so it changes every time
Making a modal overlay
Display the game rules in a pop-up window on top of the main screen.
Grid layouts
Use CSS Grid to easily lay out the increasing number of cards for each round
How it works
Simple steps on the road to success
Choose your project
Pick a design that inspires you and get life-time access to the design files, brand style guide and all the assets you need to build it.
Plan before you build
Take some time to choose your stack, decide how to structure your codebase, and break the design up into components by following expert tips you'll be able to use in all your projects
Ready, set, code!
Use our detailed Task List to build your project block by block, learn some tricks, get guidance on some of the trickiest sections. We aim to keep the overwhelm at bay so you can progress a little every step you make ✨
Get feedback and iterate
Get your code reviewed by a professional developer, or simply share your work with the CodeCaravan community on Discord for invaluable feedback on what you could improve. There's no better way to accelerate your learning!