TINY LEAF
This 3-page, fully responsive website design is a perfect project for learners starting to get a little more comfortable with CSS and wanting to move to the next level. It's packed full of varied layouts to keep you on your CSS toes, and offers options to use JavaScript to make a social media image carousel, a booking form and impressive scrolling animations.
Don’t miss out
What's included

01_
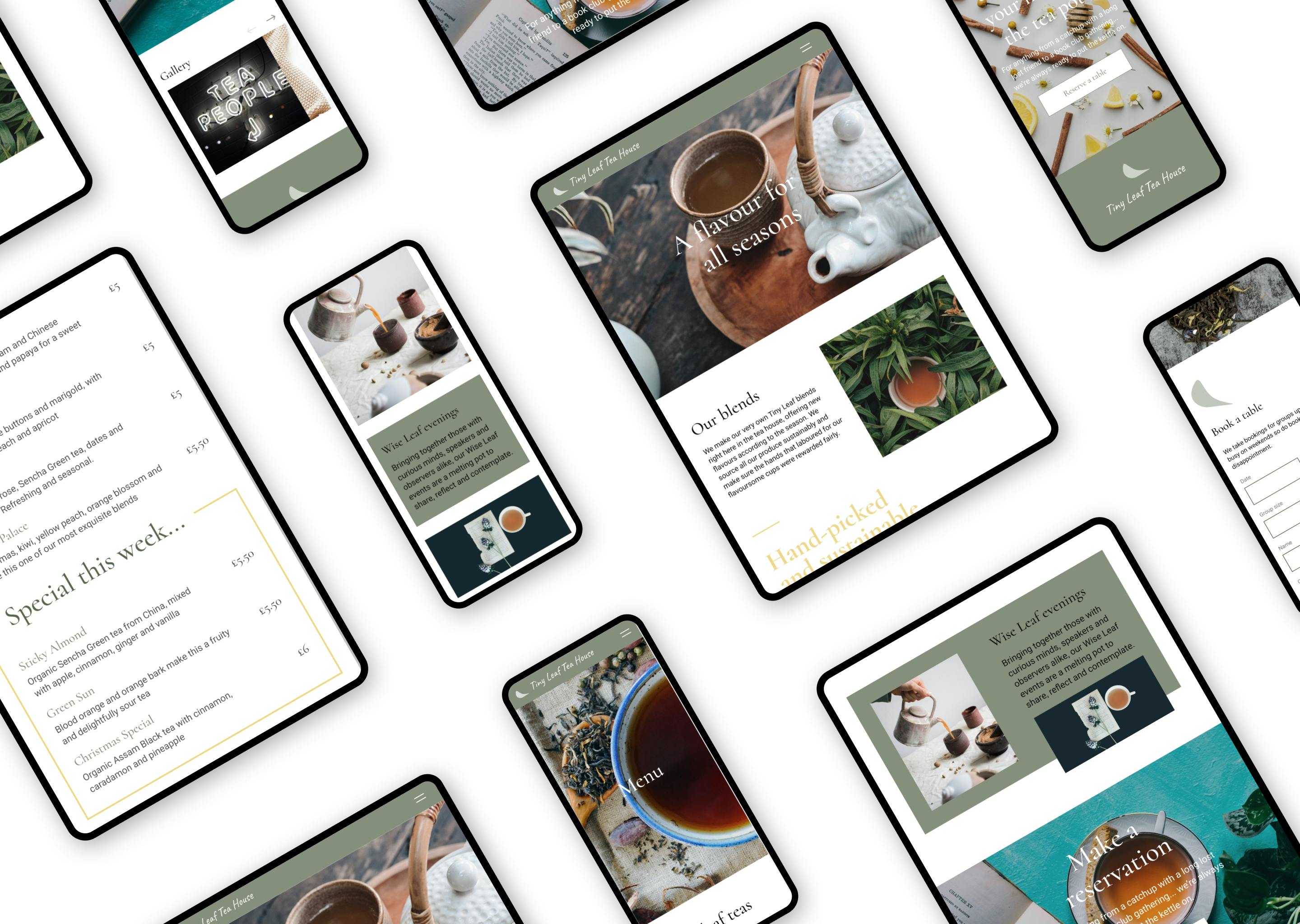
Designs
Professional Figma design files with all the layers ready to inspect and re-create in code
02_
Responsive layouts
Designs come in 3 sizes - mobile, tablet and desktop - so you can make your code adapt to different devices just as the designer intended
03_
Assets
All the images and icons you'll need, ready to download and use in your project
04_
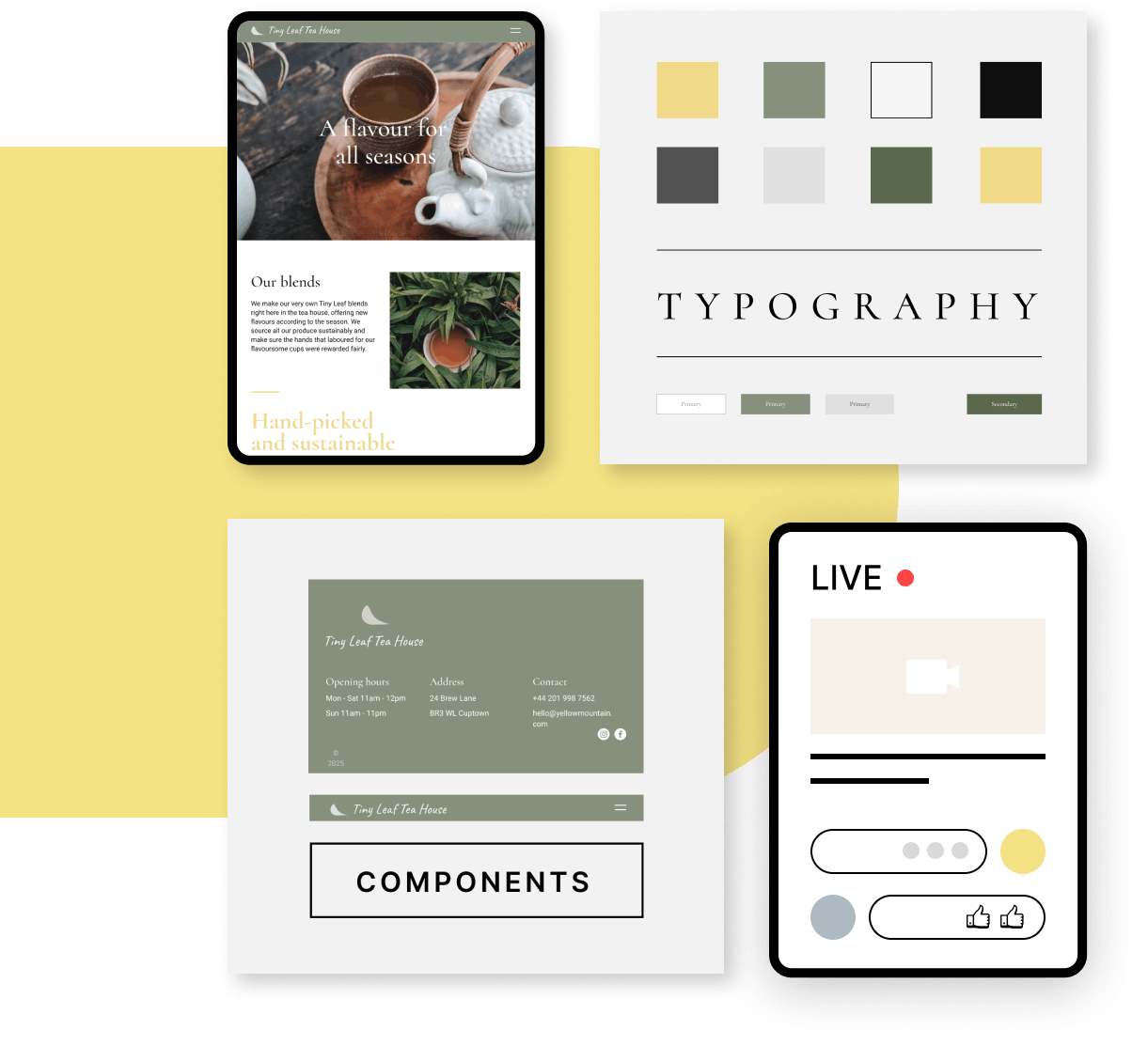
The style guide
A useful reference with all the colours, fonts and branding rules you'll want to follow for a pixel-perfect rendition
05_
The Task List
A detailed 'to do' list packed with professional tips and best practices to help you along the way. We've broken down the build into different stages and tasks for you, so you can take it one step at a time and be sure you've thought of everything.
06_
The community
Full access to the CodeCaravan project channel on Discord where you can ask questions and discuss the project with fellow coders.
Code reviews
We're excited to soon be releasing the option to get a personalised code review from a professional developer who will comment on your progress, give you pointers if you're stuck, and advise on best practices and possible improvements. Watch this space!
What you need
- _
The Figma design app - it’s free!
- _
A code editor (we love Visual Studio Code)
- _
What you don't need
- _
Design skills. We’ve done all that for you. You’ll only use Figma to work with the finished designs and to inspect design values (like spacing and fonts) which you’ll use in your code, just like the pros do.

Take your CSS to the next level
Complex CSS layouts
While some parts are straightforward, this design has plenty of challenging sections to sharpen those Flexbox and CSS Grid skills
Responsive code
Make your code fully adaptive to all device sizes using responsive best practices
Forms & capturing user input
Build an accessible form and practise storing user bookings. You can choose to save data locally on the front-end, or in a database - you're the master of your coding destiny.
Make a carousel
Get your Javascript hat on and build a social media image feed
Animate your app
Bring your site to life by adding awesome scrolling animations
Ship it
Deploy your code for the world to see, share it with your people and feel that warm fuzzy feeling inside.
How it works
Simple steps on the road to success
Choose your project
Pick a design that inspires you and get life-time access to the design files, brand style guide and all the assets you need to build it.
Plan before you build
Take some time to choose your stack, decide how to structure your codebase, and break the design up into components by following expert tips you'll be able to use in all your projects
Ready, set, code!
Use our detailed Task List to build your project block by block, learn some tricks, get guidance on some of the trickiest sections. We aim to keep the overwhelm at bay so you can progress a little every step you make ✨
Get feedback and iterate
Get your code reviewed by a professional developer, or simply share your work with the CodeCaravan community on Discord for invaluable feedback on what you could improve. There's no better way to accelerate your learning!